①線の描き方
| ◆どんな絵が描ける |
| では最初に、線を描くところから始めましょう。 ペイントで線を描く場合、「鉛筆」「ブラシ」「エアブラシ」を使ってフリーハンドで線を描く、「直線」や「曲線」「四角形」「楕円」等の図形ツールを使って線を描く、といった用法が挙げられます。鉛筆やブラシを用いて自由に絵を描くことが多いと思われますが、他にも「エアブラシ」を使えば柔らかなクレヨン画風に、また図形を組み合わせればアイコンや風景・静物などに、と色々な技法が楽しめます。 |
 | ペイントのブラシツールには、左図のように、4パターン×3サイズの計12種のブラシがありますが、たぶん、一番頻繁に使うことになるのは一番小さなブラシでしょう。細かい線を描いたり、ドットを打ったりするのによく使います。 |
|---|
 | これは図形ツールを使って描いた線です。図の右側は、それに色を塗った様子。 ペイントに備わっている図形ツールは、「直線」「曲線」「四角形」「多角形」「楕円」「角丸四角形」の6種類。 基本的には、直線または曲線で線の太さを選択し、目的の図形ツールを選んで、さらに塗りつぶし形式を選択する、という操作方法になります。 |
|---|
 | これはエアブラシを使って描いた例です。図のように、柔らかなクレヨン画のような線になります。 |
|---|
| ◆自分でブラシを作る |
| これ以外にも、[Shift]キーを利用して、自分で好きな形や大きさのブラシを作ることが出来ます。ちょっと変わった感じの「筆」になる |



| ◆線の削り出し |
| まずは、実際にやってみましょう。あれこれ説明するより、見て頂いた方が早いですね。 |
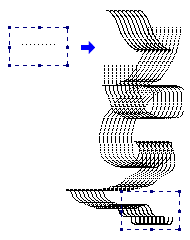
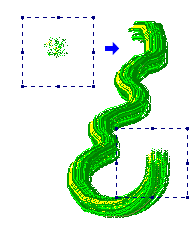
| 左の図は、ペイントの曲線を使って描いたものです。 太目の線で描くのがコツです。 | ||
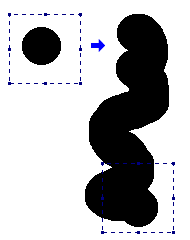
| 今度はこれを削っていきます。 要するに、描こうと思っている太さ(大きさ)よりもやや太めに描いておいて、要らない部分を消していこうというわけです。 消しゴムツールを使ってもいいのですが、これだと、細かい作業が難しいので、ブラシツールを使います。 | ||
| ツールボックスからブラシを選択したら、線と隣接している色(この場合は白)をブラシの色として選択します。(ブラシの種類は、対象の大きさに応じて適時選択します) 左図のように、不要な部分を削っていきます。 |
| 以下は色々な削り出しの例です。 細かい箇所が上手く描けない、描き込もうとすると潰れる、形やバランスが上手く取れない、という時に、このように、最初に大雑把な骨組み(や形、シルエットなど)を作っておいて、彫刻のように削り出していくと、楽に描ける場合もあります。 |
| ■色を塗ろう |
| 線画ができたら、次は色を塗ってみましょう。色の選び方などの基本的な操作は、基本操作-描画をご覧下さい。 |
| ◆色塗りの基本 |
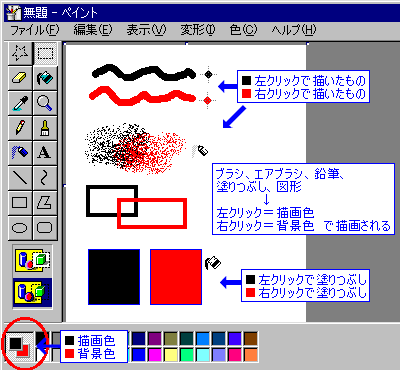
| カラーボックスの一番左端に、2枚重なったような形で表示されているのが、現在選択されている描画色と背景色です。左図だと、描画色=黒、背景色=白ですね。 |
| ブラシ、エアブラシ、鉛筆、図形、塗りつぶしの各ツールでは、左クリック=描画色、右クリック=背景色で描画されます。 下図は描画色=黒、背景色=赤にして、様々なツールで描いてみた様子。 |

| 図のように、2色を使い分けながら描く時にも便利ですし、また、消しゴム代わりにも使えます。 ブラシ+右クリックで消しゴムとして使うのはもちろん、塗りつぶしツール+右クリックで塗りつぶした箇所を一気に消したり、エアブラシ+右クリックでブラシの散り具合を調整したり、色々便利な使い方が出来そうですね。 |
| ◆色塗りの基本 (2) | |
| 基本的に、ペイントで色を塗る場合は、上から色を上書きしていく形になりますので、ブラシや図形、エアブラシなどを使って色を塗ると、線のある場所に色が乗った場合、元々下地にあった線(の色)は、上から塗った色で置き換えられることになり、その結果、線が消えてしまいます。 | |
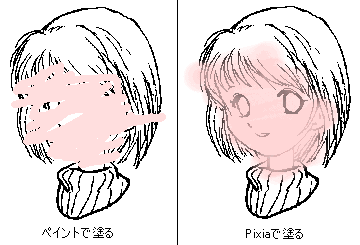
 | 左図の左は、線画の上からペイントのブラシツールで色を塗ったもの。右は、Pixiaでブラシの濃度を薄めにして塗ったものです。このように、他のソフトのような、線を残したまま、上から薄く重ね塗りする、ということが出来ない訳ですね(^^;。 |
|---|
| そのため、線画に色を塗る場合は、塗りつぶしツールを使い、境界を分けて領域ごとに塗り潰していく方法が、ペイントでは一番オーソドックスな塗り方だと思われます。 | |
| この時、気を付けておかなければならないのは、輪郭線が全部ちゃんと閉じているか、ということ。ほんの1ピクセルでも隙間が空いていると、そこから色が漏れて他の領域まで塗り潰されてしまいます。もし色を流し込んでみて、意図しない領域まで塗り潰されてしまうようなら、拡大表示して、どこかに空いているはずの隙間を探し、塞いでおきましょう。 なお、失敗した時は、[Ctrl]+[Z]キー(または[編集]-[元に戻す]メニュー)でやり直しが出来ます。 |
| ■消しのテクニック |
| 前ページの色塗りの基本で紹介したように、描画ツールの右クリックには背景色が割り当てられています。これを利用すれば、消しゴム代わりに使えますので、ぜひ活用してみましょう。 また、消しゴムツール+右クリックを使えば、特定の色だけを対象にします。これも色々と応用が利きますので、覚えておいて使ってみましょう。 |
| ◆消しゴムを使って特定の色だけを消す | |
| では、まず、消しゴムの基本からおさらい(^^;。 | |
| 消しゴムツールを普通に使うと、ドラッグした範囲を全部消します(=背景色に変換します)。 大抵は、背景色=白にしている場合が多いので、消しゴムで消した部分は「白」になりますが、例えば、背景色を「赤」にしていた場合、消しゴムで消した部分はもちろん赤になります。 | |
| ここでさらに消しゴムの基本その2。 消しゴムツール+右クリックとして使うと、描画色に設定されている色を消します(=背景色に変換します)。 | |
| この仕組みを利用して、特定の色だけを消すことが出来ます。 左図は、線画に使っている薄茶色の部分だけを消そうとしている様子。描画色を薄茶色に設定しておいて、消しゴム+右クリックとすると、図のように、他の色はそのままで、薄茶色の部分だけが消えています。 | |
| ◆消しゴムを使って色を変更する |
| この消しゴムの基本である、 1.消す=背景色に変換する 2.右クリック=描画色だけを消す を理解すれば、ただ単純に「消す」だけではなく、色Aから色Bへと色を変えたい時にも使えます。 指定した色だけを変換し、その他の色には影響がないので、入り組んだ箇所の色を変えたい時は、塗り潰しツールを使うより手っ取り早いです。 |
| 左図は、薄茶色の線画を青色に変えようとしている様子。 図のように、変更前の色(薄茶色)を描画色に、変更後の色(青色)を背景色に設定しておいて、消しゴム+右クリック。これで薄茶色の箇所だけが青色に変わります。 |
| ◆描画ツールを消しゴム代わりに |
| 絵を消すのに使うのは、消しゴムツールだけとは限りません。白色のブラシや塗り潰しツールを消しゴム代わりに使えば、細かい作業がやりやすかったり、広く塗った箇所を楽に消したりできます。 また、いちいち白色を選択するのが面倒だったら、前ページの色塗りの基本で紹介したように、右クリック+ブラシで描いたり、右クリック+塗り潰しで塗り潰したり、とやればもっと簡単ですね。 参照:白色のブラシを消しゴム代わりにする例 → 手描きのような線を描く |
| 連続した広い領域を消す場合は、塗り潰しツールを使うと楽。左図のように、白色で塗り潰すか、あるいは右クリック+塗り潰しツールを使い背景色で塗りつぶすと簡単です。 |
| ■
|
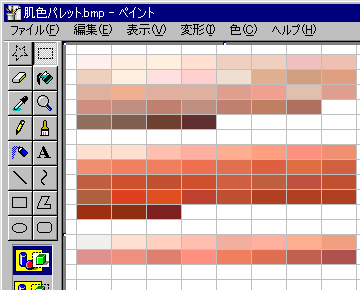
| 色を選ぶ時は、通常、ペイントのカラーボックスか「色の編集」メニューから選びますが(→基本操作-描画)、何枚も絵を描いていると、肌色など、よく使う色が段々決まってくることもあります。そのたびに「色の編集」メニューからいちいち選んで来るのは、ちょっと面倒ですね。頻繁に使う色は、別のキャンバスにまとめてBMPで保存しておき、自分用のパレットとして作っておくと便利です。 |
| ◆パレットの例 |
 | 図は肌色用のパレットとして作ったもの。キャンバスを直線ツールで格子状に分けておき、よく使う色で一マスずつ塗り潰して保存してあります。 使う時は、これをコピーして、キャンバスの隅っこなど邪魔にならないところに貼り付けておき、ここからスポイトで色を拾ってきます。色塗りが進めば、すでに塗った箇所から色を拾えますので、作業が進んでパレットが不要になったら、パレットの部分は削除してもいいでしょう。 |
|---|
| もっと簡単にしたいなら、パレット部分から必要な色だけを拾ってきて、空いているところにちょこっと塗っておき、実際の作業では、そこから色を拾うようにするという手もあります。 パレットをキャンバス上に置いておくと重くて邪魔、というなら、こうして必要な色だけを抜き出しておいて、パレット部分は消してしまうといいですね。 |
0 件のコメント:
コメントを投稿